Fixing npm whitespace issue with paths on Windows
I’ve been trying to use npx on Windows for a while now and everytime I got the following error:
TypeError: Cannot read property 'get' of undefined
at errorHandler (C:\Users\User Name\scoop\persist\nodejs\bin\node_modules\npx\node_modules\npm\lib\utils\error-handler.js:213:18)
at C:\Users\User Name\scoop\persist\nodejs\bin\node_modules\npx\node_modules\npm\bin\npm-cli.js:83:20
at cb (C:\Users\User Name\scoop\persist\nodejs\bin\node_modules\npx\node_modules\npm\lib\npm.js:215:22)
at C:\Users\User Name\scoop\persist\nodejs\bin\node_modules\npx\node_modules\npm\lib\npm.js:253:24
at C:\Users\User Name\scoop\persist\nodejs\bin\node_modules\npx\node_modules\npm\lib\config\core.js:81:7
at Array.forEach (<anonymous>)
at C:\Users\User Name\scoop\persist\nodejs\bin\node_modules\npx\node_modules\npm\lib\config\core.js:80:13
at f (C:\Users\User Name\scoop\persist\nodejs\bin\node_modules\npx\node_modules\npm\node_modules\once\once.js:25:25)
at afterExtras (C:\Users\User Name\scoop\persist\nodejs\bin\node_modules\npx\node_modules\npm\lib\config\core.js:178:20)
at C:\Users\User Name\scoop\persist\nodejs\bin\node_modules\npx\node_modules\npm\node_modules\mkdirp\index.js:47:53
C:\Users\User Name\scoop\persist\nodejs\bin\node_modules\npx\node_modules\npm\lib\utils\error-handler.js:213
if (npm.config.get('json')) {
^
TypeError: Cannot read property 'get' of undefined
at process.errorHandler (C:\Users\User Name\scoop\persist\nodejs\bin\node_modules\npx\node_modules\npm\lib\utils\error-handler.js:213:18)
at process.emit (events.js:210:5)
at process._fatalException (internal/process/execution.js:150:25)
Install for [ 'package@latest' ] failed with code 7
Or some other variation of it, I think the error was that my User’s $HOME directory contained whitespace so to fixed it I had to set the cache and prefix keys in npm config, here’s how it can be fixed.
First, if you don’t already know where the npm cache and prefix directories are you can retrieve them using
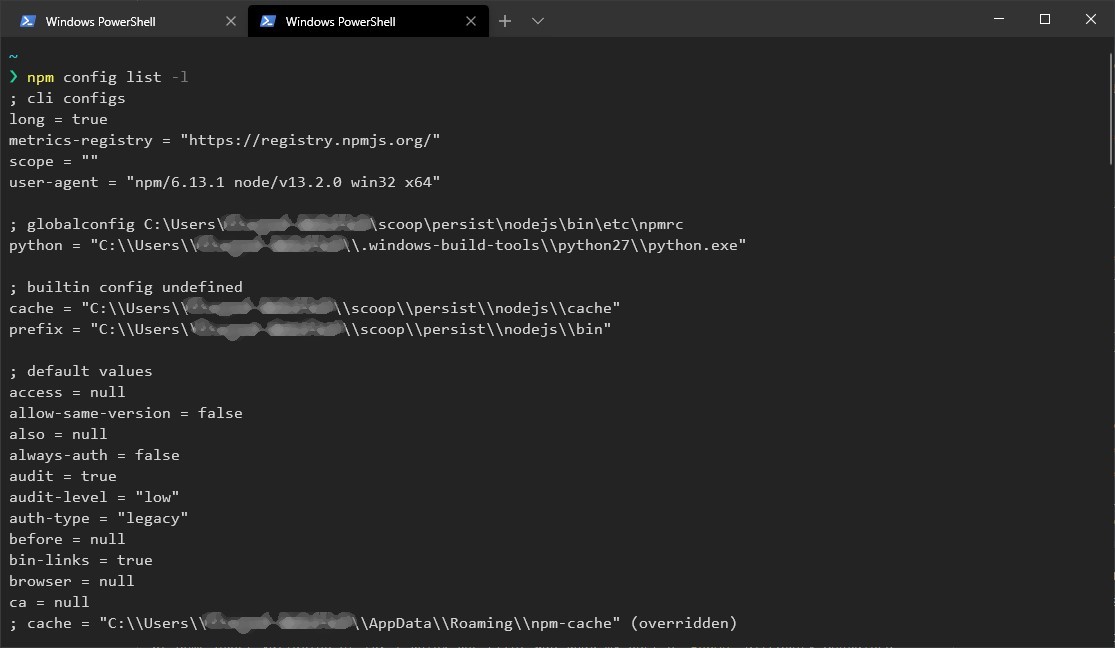
npm config list -l
The output should look like the following:

Find the following keys: cache, prefix and userconfig, userconfig should be your .npmrc file edit or create it using your favorite editor and add the cache and prefix to it, replacing your username directory with the short version for me that would be USERNA~1.
To get the short name you can use this powershell command (replace $home with the directories you get).
(New-Object -ComObject Scripting.FileSystemObject).GetFolder("$home").ShortPath
If this doesn’t work try the other methods in this question.
Then add them to your .npmrc file, the final result should look something like:
cache = "C:\\Users\\USERNA~1\\scoop\\persist\\nodejs\\cache"
prefix = "C:\\Users\\USERNA~1\\scoop\\persist\\nodejs\\bin"
That’s all FOLKS~1
Continue »Setup PHP to use Postfix to send emails
Postfix is a Message Transfer Agent implementation, basically an email server to send and recieve emails, and since PHP doesn’t include an SMTP implementation it needs an external server to do that if you plan on using the internal mail function.
While it is not encouraged to install and use your own email server, you might need one for testing purposes or in situations where you have to use PHP’s internal mail function, so here is how I installed Postfix on Ubuntu and set it up to send emails using PHP’s mail function.
First you’ll install postfix using the following command:
sudo apt-get install postfix
It will prompt you to enter a FQDN which is your top domain name e.g. example.org, It’s well explained in the installation process so it shouldn’t be a problem.
طريقة تشغيل هادوب بدوكر
البوست على تمبلر
صباح الخير ومساء الخير , في الكُلية الترم ده بندرس كورس Big data وعشان نشتغل بيج داتا لازم نستخدم hadoop.
وﻷن hadoop صعب في تسطيبه خصوصًا لحد مبيستخدمش لينكس كتير أنا قررت أساهم في تقليل مُعاناة الناس اللي أعرفهم وأشرح إزّاي نستخدمه جوّة docker.
Hadoop is hard to set up, use, and maintain. [*]
مش هشرح يعني إيه دوكر ﻷن ده موضوع تاني , لكن ببساطة دوكر هيوفّر التسطيب جاهز ع التشغيل على طول من غير تعب الـ installation والـ configuration اللي كُنّا هنعمله بإيدينا وده أكيد ﻷن حد تاني تعب وعمل الحاجات دي قبل كدة.
تكملة »اتش تي إم إل للجيب
تعديل 5/3/2019: البوست ده كان معمول كبرشام في الكلية لإمتحان الـ multimedia ومكملش عشان كان في ماتش شغال فلو في حاجة محتاجة تعديل ياريت حد يبلغني :-)
المقدمة
مبدئيًا كُل مشروع بيتعمل بيبقى فيه تلت أنواع من الملفّات
- html : ودي اللي بيبقى فيها المُحتوى أو الهيكلة بتاعت الصفحة
- css : وده الـ presentation أو الشكل بتاع الصفحة
- JavaScript: الـ behaviour وده اللوجيك اللي ورا الصفحة.
HTML
يعني HyperText Markup Language, هايبر تكست دي زي ما مشروحة في الملتيميديا هو اللي بيتعرض على جهاز إلكتروني عمومًا أو أجهزة الكمبيوتر خصوصًا واللي في منّه لينكات بتودّي على أماكن تانية في النص ككُل فمثلًا كتاب Eloquent JavaScript يُعتبر هايبر تكست لأنّك تقدر وإنت بتقرا في شابتر تتنقل لشابتر تاني بلينك , كمان الصفحة دي هايبر تكست لأنّها زي أي حاجة ع الويب لو بصّيت على أوّل حرفين من اللينك - إستنّى … أنا قولت لينك؟ ما ده كفاية! - هُمّا الـ ht إختصار HyperText.
أمّا مثلًا كتاب C++ Tour (1 2 3 4) لأ مش هايبر تكست لأنّك مُضطر تتنقل بين الصفحات يدوي .. وكمان كتاب الفيل الأزرق , وتراب الماس وقواعد العشق الأربعون وكُل الكُتب العميقة دي مش هايبر تكست طالما النافيجيشن فيها مبيبقاش عن طريق لينكات..
على فكرة النظري ده كُلّه عشان الإمتحان .. مش طبيعي بيتشرح .. عمومًا , مارك أب هي طريقة عشان تقسّم بيها النص لأجزاء مُفيدة .. مثلًا القرآن فيه آيات وأرباع وأحزاب وأجزاء وكدة .. في الإتش تي إم إل الصفحة بتتقسّم لأجزاء هنعرفها تباعًا.
تكملة »إزاي تقرا ملف إكس إم إل باستخدام سي شارب
البوست على تمبلر
أول مرّة أكتب على تيمبلر , هكتب عن البرمجة .. عجب :D
كُنت عملت أبليكيشن للقُرآن على ويندوز فون وفي أكتر من حد سألني إزّاي عملته , فأنا هكتب عن الحاجات اللي إتسأل عنها , مش هدخُل في تفاصيل كتير عشان صعب بسبب ظروف الإمتحانات..
الأوّل ملف القُرآن كان عبارة عن فايل إكس إم إل جايبه من موقع إسمه تنزيل [لينك] لأنّي حسّيت إنّه موثوق لعدد البرامج اللي مستخدماه ..
تكملة »